
JSRPC实现前端加密破解,自动化加密
前言
当我们遇到一些前端加密的时候,通常我们会去逆向JS,找到加密函数,然后使用burp插件或者python实现加密,这样我们还需要扣一些细节去补环境,下面介绍利用JSRPC的方法(只需要找到加密函数)实现加密
JSRPC就是远程调用协议,简单来说就是我们可以本地编写代码去调用浏览器的JS加密函数,我们就不需要去考虑函数的具体逻辑了
实现过程
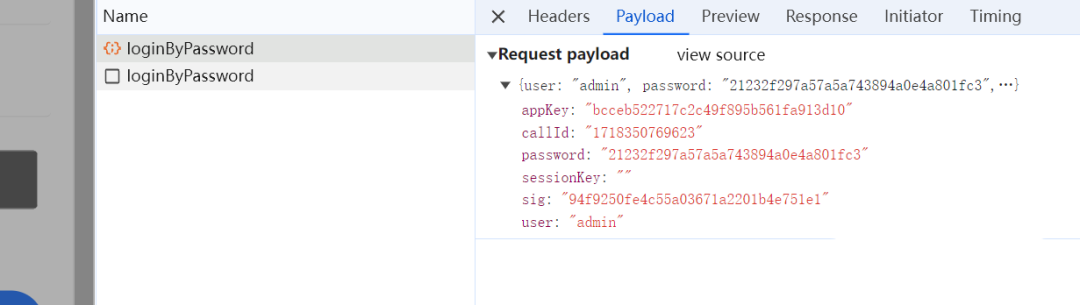
这里以人人网为例,首先可以看到有几个参数是加密的

这里经过测试,其中appKey是固定的,password为md5加密,callId是时间戳,我们只需要获取sig值就可以
经过测试后发现sig的加密函数在这里,我们只需要s和r.secretKey,s就是需要加密的字段,控制台可以直接打印出格式,后面的为固定值

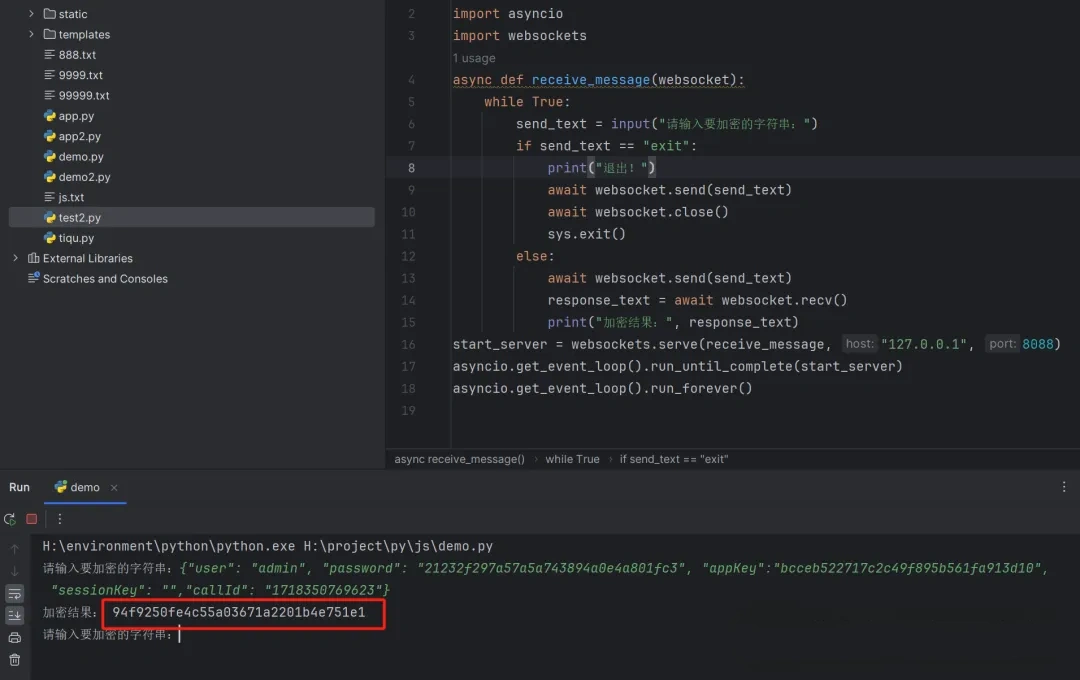
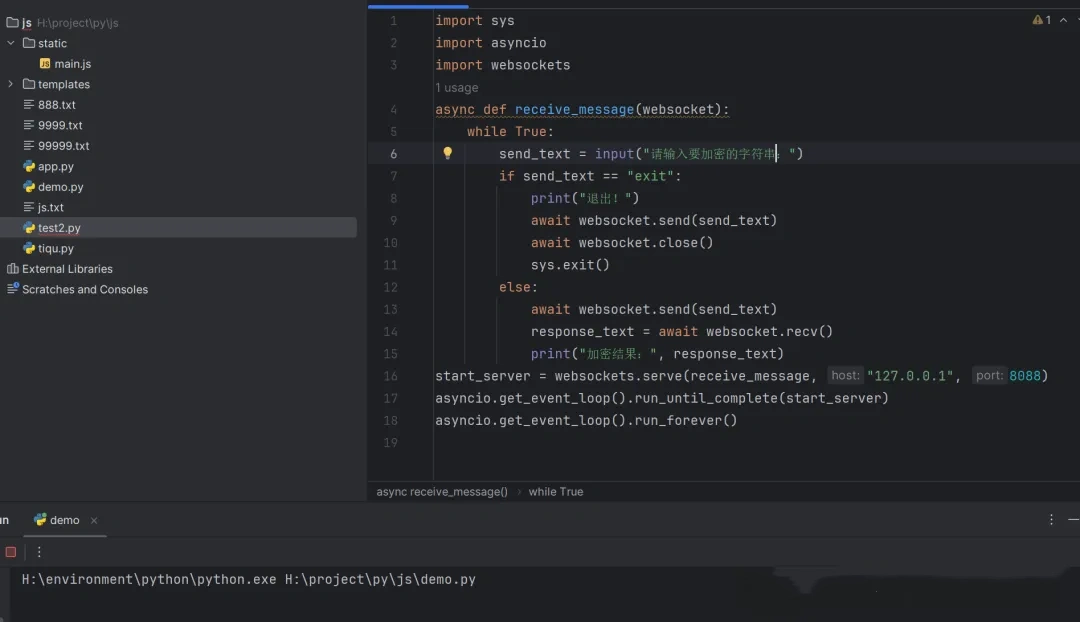
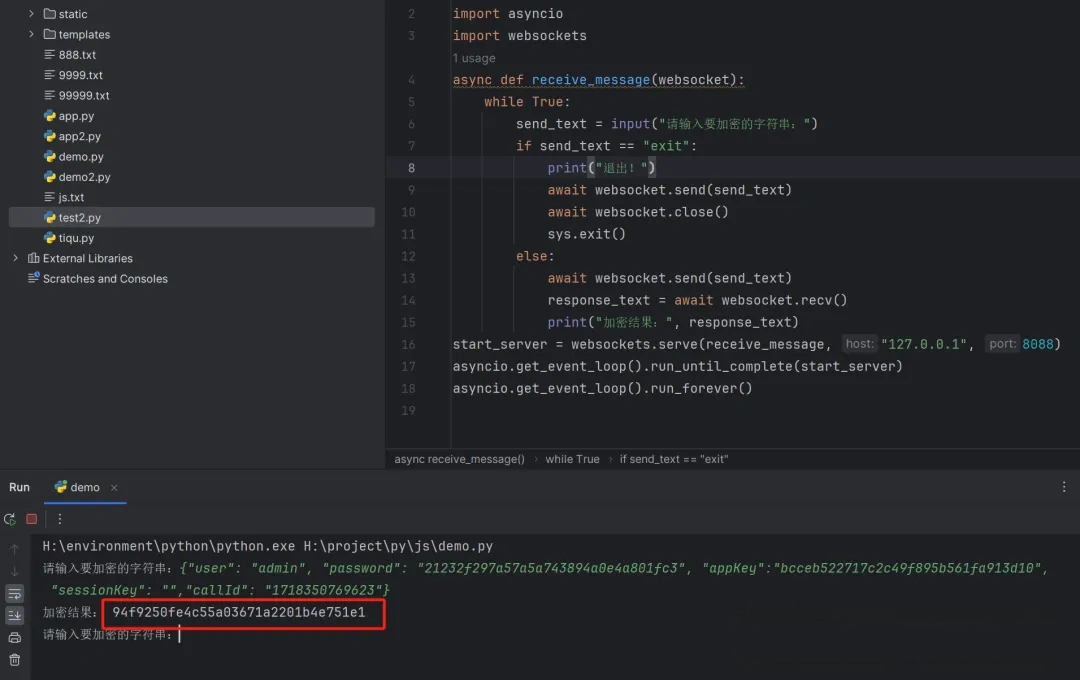
我们先用编写一下服务端的代码,用来输入待加密的字符串,交给浏览器去加密并传回来打印
import sysimport asyncioimport websocketsasync def receive_message(websocket): while True: send_text = input("请输入要加密的字符串:") if send_text == "exit": print("退出!") await websocket.send(send_text) await websocket.close() sys.exit() else: await websocket.send(send_text) response_text = await websocket.recv() print("加密结果:", response_text)start_server = websockets.serve(receive_message, "127.0.0.1", 8088)asyncio.get_event_loop().run_until_complete(start_server)asyncio.get_event_loop().run_forever()这里启动一下

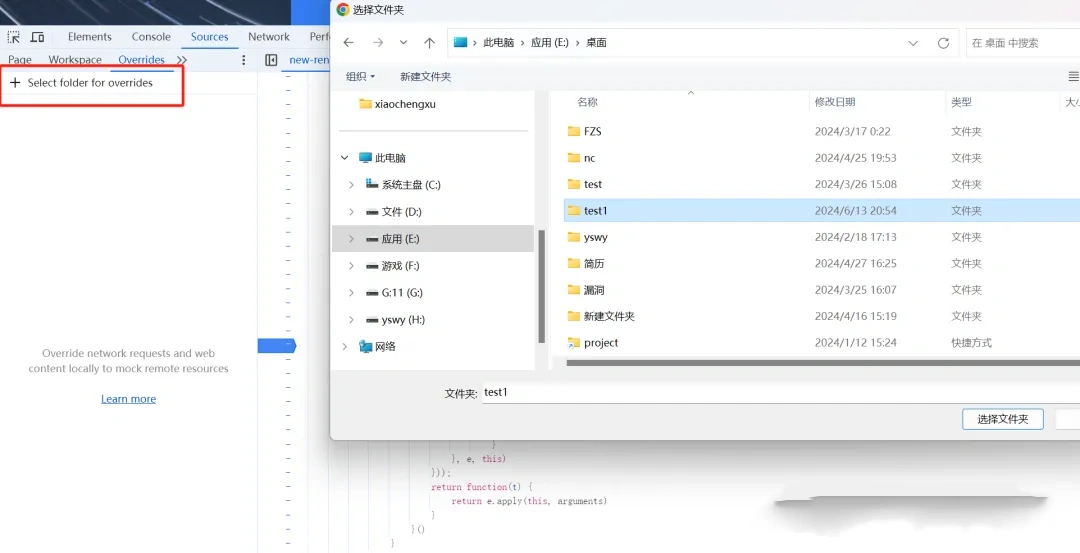
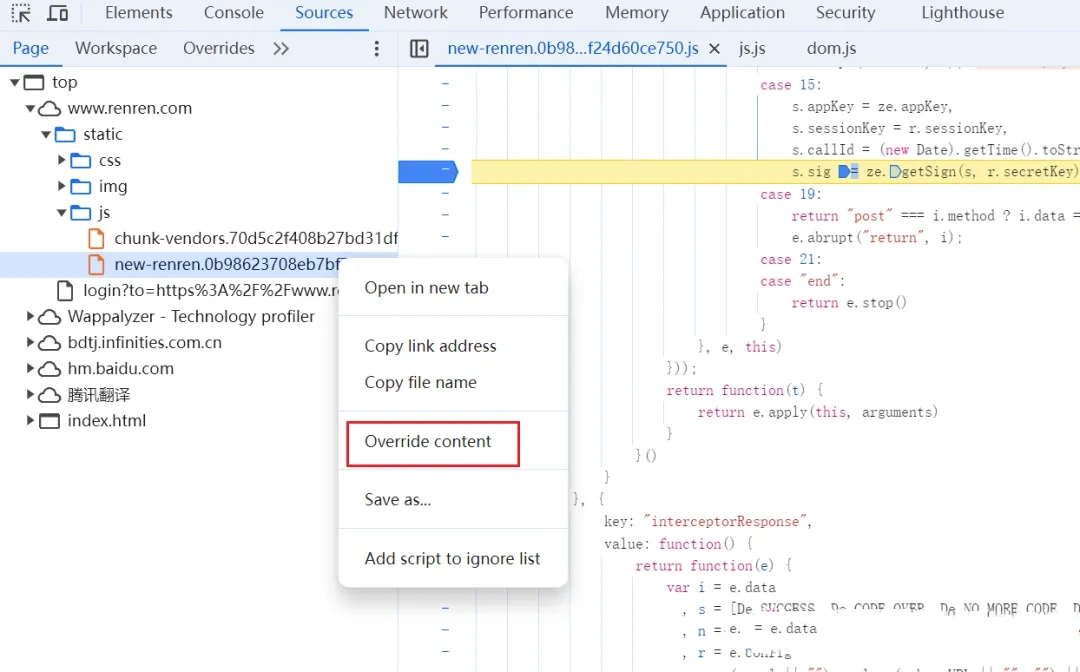
然后我们就去把客户端代码注入到网页中,这里方法有很多,我使用的是浏览器开发者工具 Overrides 重写功能
打开F12,点击Sources-Overrides-Select folder for Overrides添加一个文件夹用来存放改写后的js脚本

弹出的界面选择允许就好

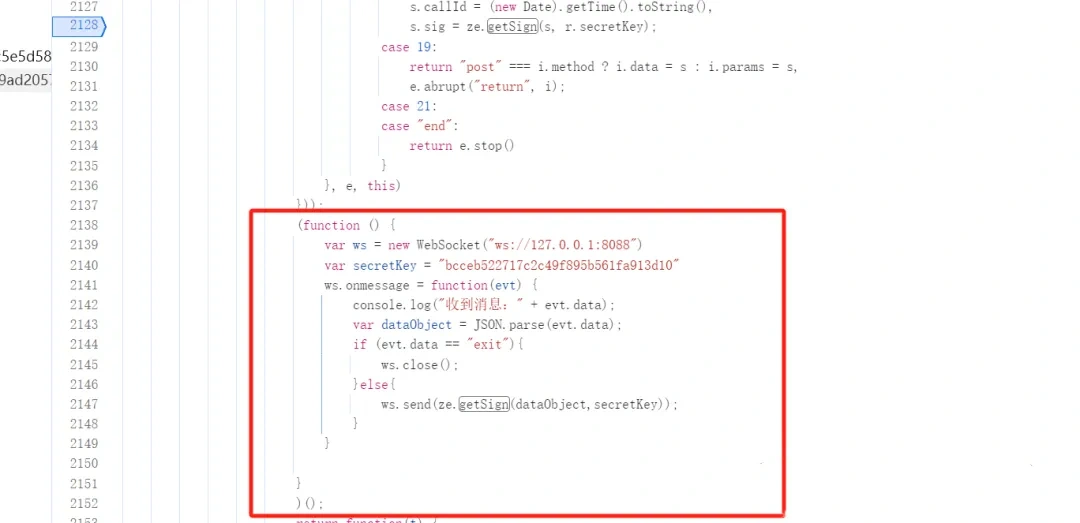
然后添加我们的websocket客户端代码,Ctrl+s保存就好
(function () { var ws = new WebSocket("ws://127.0.0.1:8088") var secretKey = "bcceb522717c2c49f895b561fa913d10" //加密函数所需要的参数,为固定值直接定义了 ws.onmessage = function(evt) { console.log("收到消息:" + evt.data); var dataObject = JSON.parse(evt.data); // 将字符串转换为js对象 if (evt.data == "exit"){ ws.close(); }else{ ws.send(ze.getSign(dataObject,secretKey));//加密后发给服务端,dataObject就是s } }})();
启动以后,需要到浏览器刷新一下页面,就可以后端输入加密的字段进行加密了,对比最开始请求包里面的sig值发现完全一样

进行自动加密
先改动下我们服务端脚本
import asyncioimport websockets
connected = set()async def server(websocket): connected.add(websocket) try: async for message in websocket: for conn in connected: if conn != websocket: await conn.send(message) finally: connected.remove(websocket)start_server = websockets.serve(server, "127.0.0.1", 8089)asyncio.get_event_loop().run_until_complete(start_server)asyncio.get_event_loop().run_forever()再使用python启动一个web服务,添加一个接口来进行加密
import asyncioimport jsonimport websocketsfrom flask import Flask,requestapp = Flask(__name__)loop = asyncio.get_event_loop()
async def encode(message): # 连接 websocket 并发送消息 获取相应 async with websockets.connect("ws://127.0.0.1:8088") as websocket: await websocket.send(message) return await websocket.recv()def get_encrypt(message): return str(loop.run_until_complete(encode(message)))
@app.route('/encrypt', methods=['POST'])def encode_str(): if request.is_json: data_dict = {} data = request.get_json() data_dict['user'] = data.get('user') data_dict['password'] = data.get('password') data_dict['appKey'] = data.get('appKey') data_dict['sessionKey'] = data.get('sessionKey') data_dict['callId'] = data.get('callId') dataobject = json.dumps(data_dict)
return get_encrypt(dataobject)
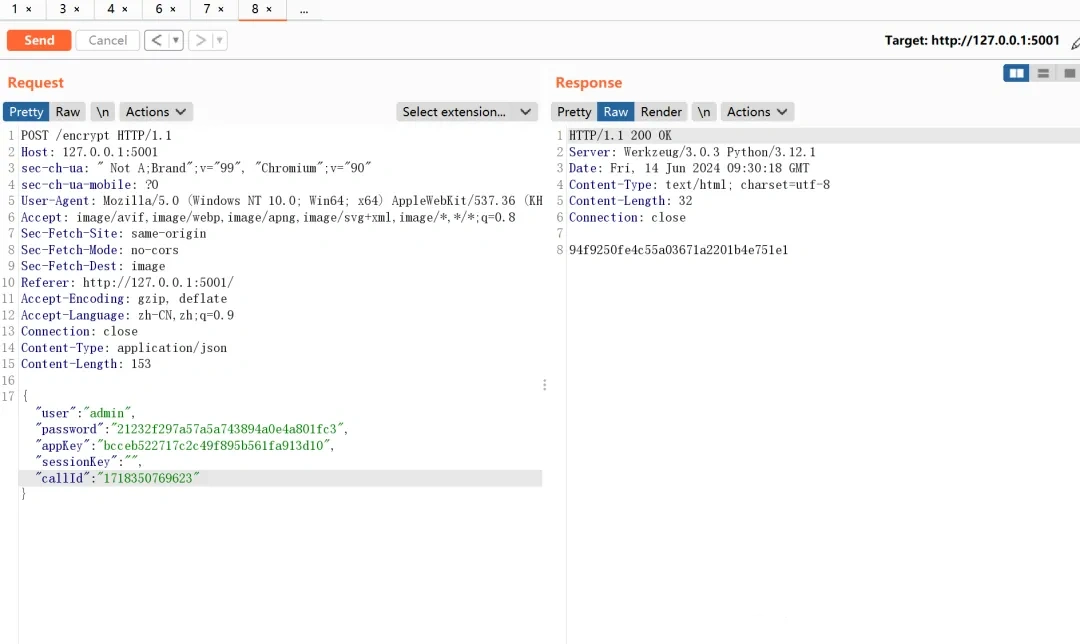
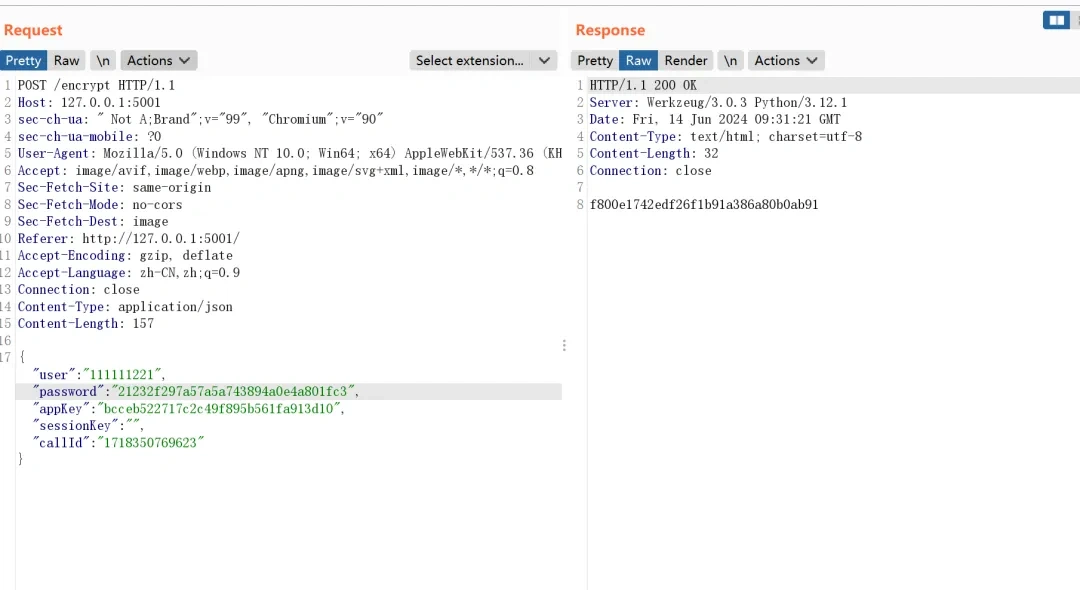
if __name__ == '__main__': app.run(port=5001)这里启动好两个脚本,我们使用burp构造一下数据包来提交到加密接口即可实现自动加密,burp有个插件(autodecode)可以联合使用,具体可以自行百度


RPC框架
Sekiro
链接:
https://lp.lmboke.com/sekiro-open-master.zipSEKIRO是一个多语言的、分布式、网络拓扑无关的服务发布平台,通过书写各自语言的handler将功能发布到中心API市场,业务系统通过 RPC的方式使用远端节点的能力
JSRPC
链接:
https://lp.lmboke.com/JsRpc-main.zip原理:在网站的控制台新建一个WebScoket客户端链接到服务器通信,调用服务器的接口,服务器会发送信息给客户端,客户端接收到要执行的方法执行完js代码后把内容发回给服务器,服务器接收到后再显示出来
免责声明
本文仅用于技术讨论与学习,利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,本平台和发布者不为此承担任何责任。

