_副本-lalh.webp)
xss绕过及防护
案例:xss-labs
第二关-标签闭合
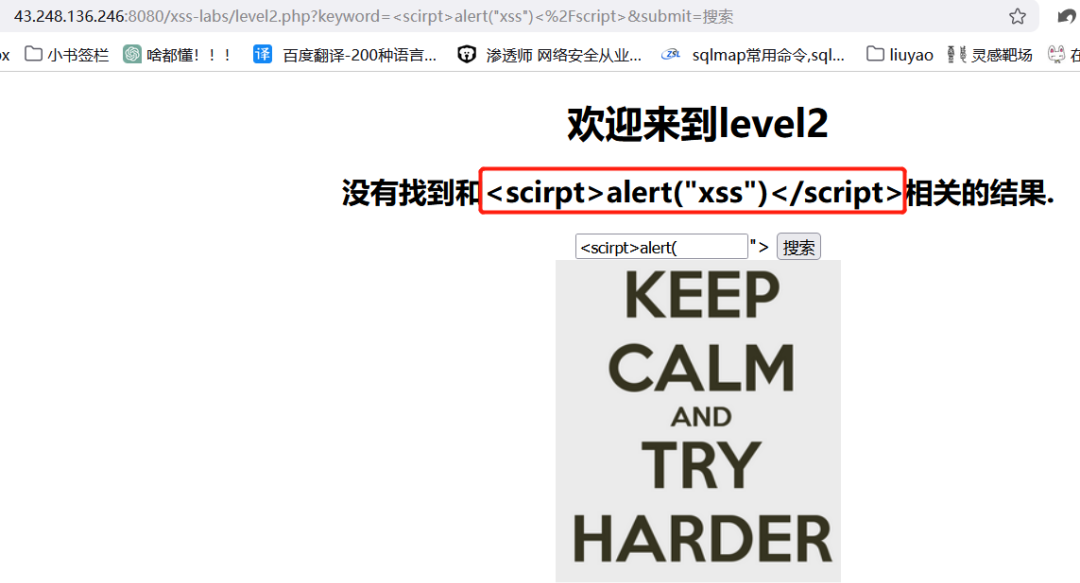
搜索框搜索任意数据,发现搜索内容会被回显在页面上。
搜索经典xss语句:
<scirpt>alert("xss")</script>

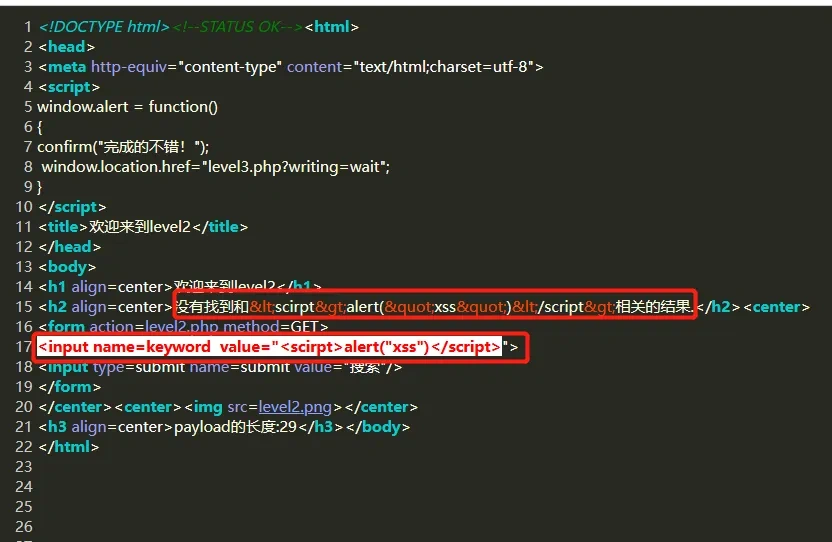
无法弹窗,说明有过滤,右键查看页面代码,查看过滤情况

页面显示被过滤了尖括号,但是url没有被过滤,闭合input标签输入:"><scirpt>alert("xss")</script>即可弹窗
_副本-ihwy.webp)
第三关-单引号闭合并添加事件
输入:<script>alert('xss')</script> 查看过滤情况
_副本-avuw.webp)
发现尖括号被转义了,可以考虑使用事件驱动
输入:' onmouseover=javascript:alert(1) '
鼠标移动到搜索框,成功弹窗
_副本-gxei.webp)
第四关-javascript伪协议
可以看到标签和事件都被加了下划线
_副本-rkgg.webp)
我们可以换一个标签来执行js代码,将之前的input标签闭合重新创建一个标签
输入:"><a href="javascript:alert(`xss`);">xss</a> 点击链接成功弹窗
_副本-lalh.webp)
xss防护
1.使用过滤函数
过滤一些xss关键字符,以及转义& < > " ' 等危险字符,自定义过滤函数引用
2.使用Http-only
它是后端服务器对cookie设置的一个附加的属性,如果在生成cookie时使用HttpOnly,那么通过js脚本将无法读取到cookie信息,这样能有效的防止xss攻击。
配置:
php5.2以上版本支持httponly参数的设置
在php.ini文件中配置:属于全局设置,影响全部网站。
配置方法:session.cookie_httponly =1
在网站代码文件中配置:只会在当前代码文件中生效,攻击者无法在该代码文件中获取 cookie。
配置方法:ini_set("session.cookie_httponly", 1);
3.设置CSP安全策略
CSP的意义:防XSS等攻击的利器。CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。
设置csp就可以让浏览器禁止加载外部源,攻击者就无法使用xss平台利用js脚本获取网站信息。
配置方法:在代码文件中写入header("Content-Security-Policy:img-src 'self' ");
4.对用户输入内容做长度限制和转义
免责声明
本文仅用于技术讨论与学习,利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,本平台和发布者不为此承担任何责任。

