
xss漏洞-反射+存储+DOM
XSS跨站-反射型&存储型&DOM型等
产生原理:
服务器没有对用户提交的数据做过滤或者过滤不严谨,直接回显到了用户浏览器,浏览器对其进行了js解析并执行,导致了xss漏洞。
攻击原理:
攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,
在用户端注入恶意的可执行脚本,若服务器对用户的输入不进行处理或处理不严,浏览器就会直接执行用户注入的脚本。
利用:
确认漏洞存在后可以配合xss平台或者beef-xss来利用漏洞,可以做到跳转指向、社工钓鱼和获取cookie重要信息等。
容易产生xss的功能:留言板、点赞评论、文章发布、文章显示等……
产生xss前提:显示的数据受你控制。
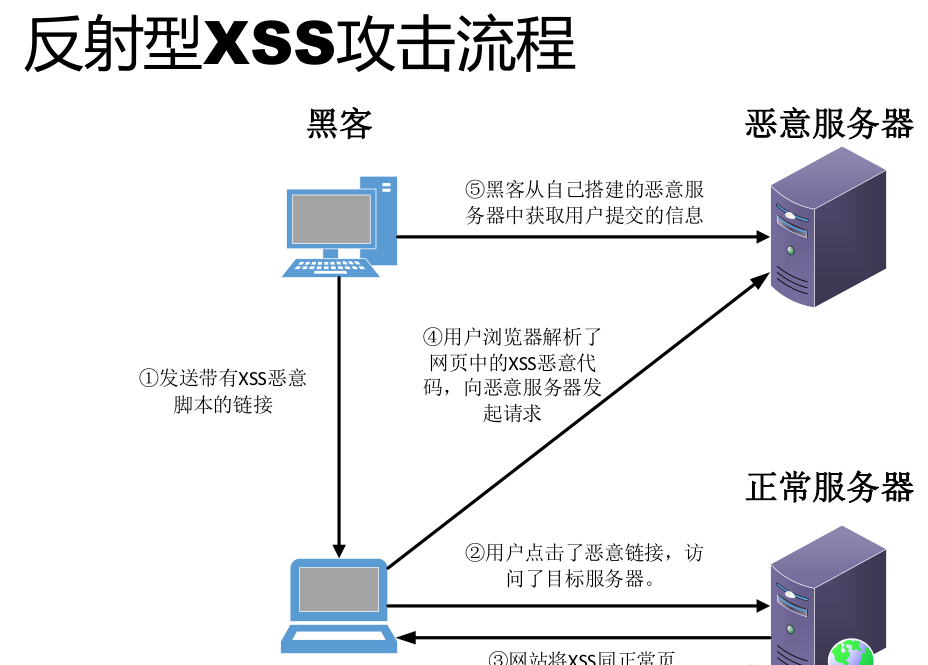
反射型(非持久型)

案例:
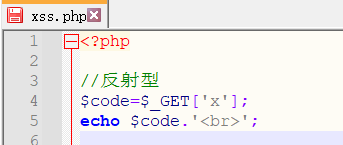
自写一个传参输出功能

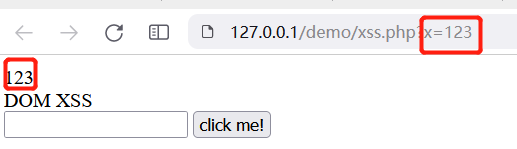
传递参数后会输出页面
传递xss弹窗脚本,成功被浏览器解析为js代码执行

可以看到页面没有正常显示,传递的xss脚本出现在了浏览器源代码中

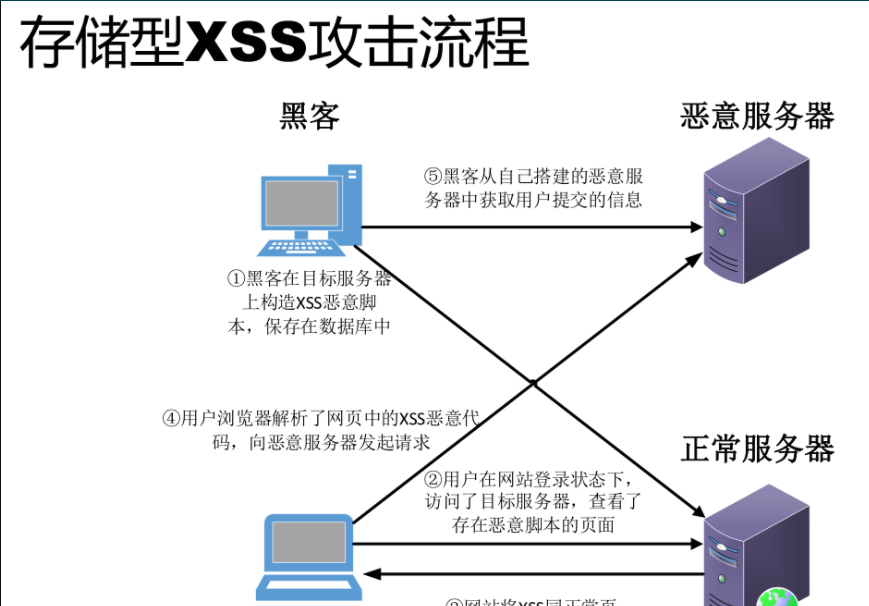
存储型(持久型)

存储型XSS和反射型XSS的差别在于提交的代码会存储在服务器端(数据库、内存、文件系统等),下次请求目标页面时不用再提交XSS代码。
最典型的例子就是留言板XSS,用户提交一条包含XSS代码的留言存储到数据库,目标用户查看留言板时,那些留言就会从数据库中加载出来并显示,于是触发了XSS攻击。
案例:
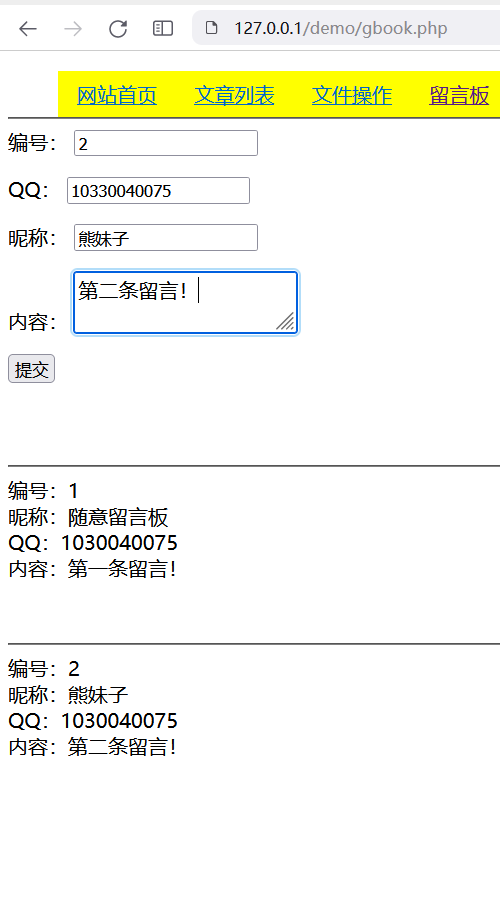
自写一个留言板功能。
提交一条留言,发现留言在下面显示,重新刷新页面留言依然在,说明留言被服务端保存在数据库了

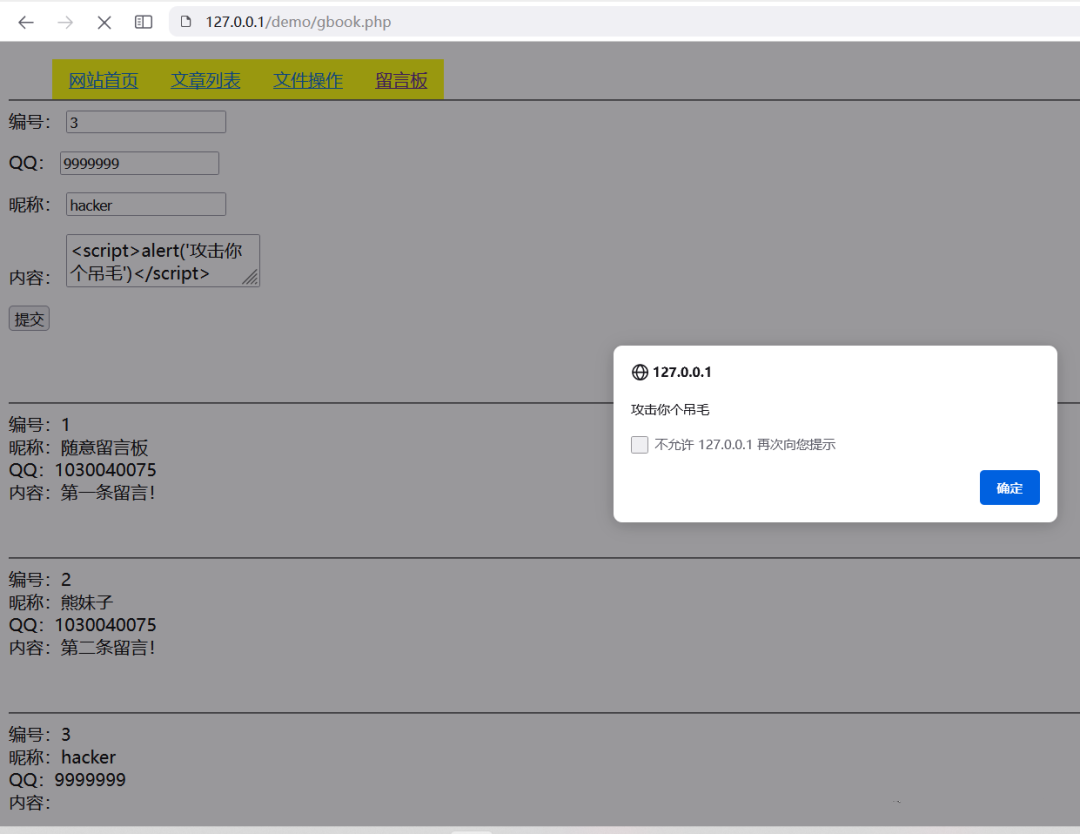
提交一条带有xss脚本的留言,成功弹窗

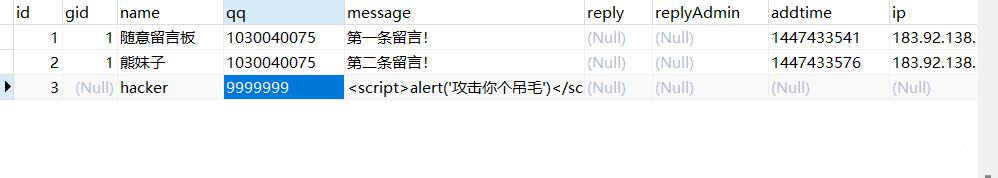
查看数据库,xss脚本保存在数据库

DOM型
基于DOM的XSS,也就是服务器端不参与,仅仅涉及到浏览器的XSS,如果浏览器没有对用户的输入进行过滤,那么也就导致XSS攻击的产生。
案例:
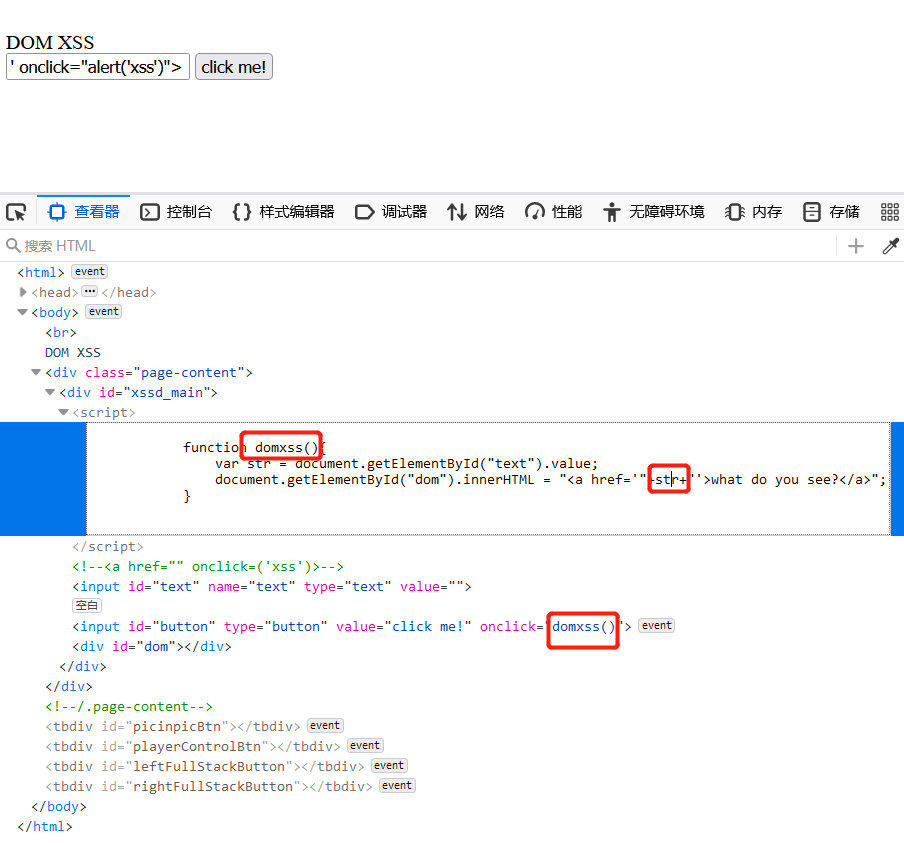
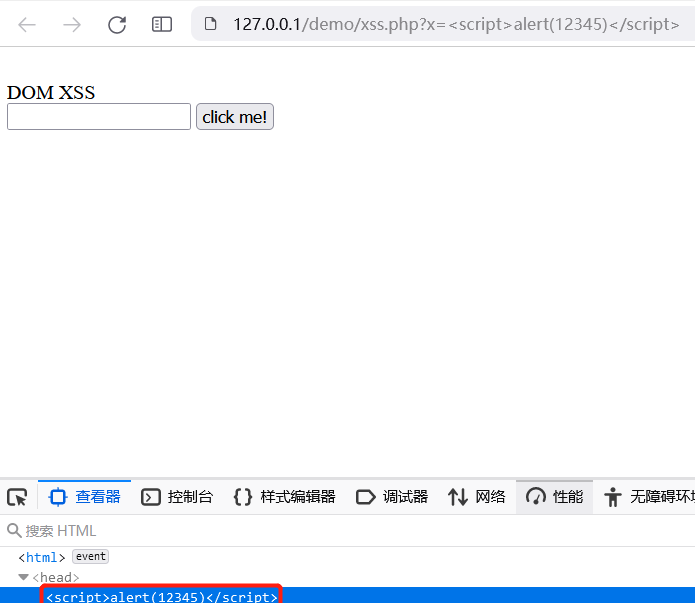
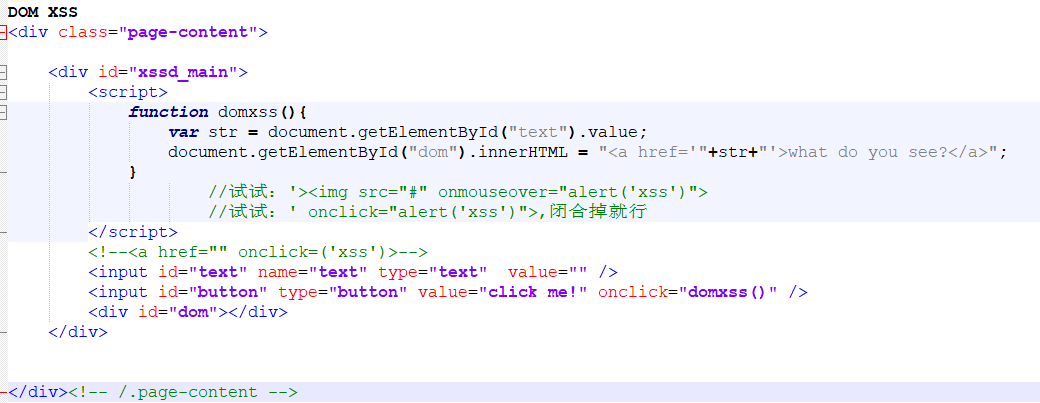
源代码

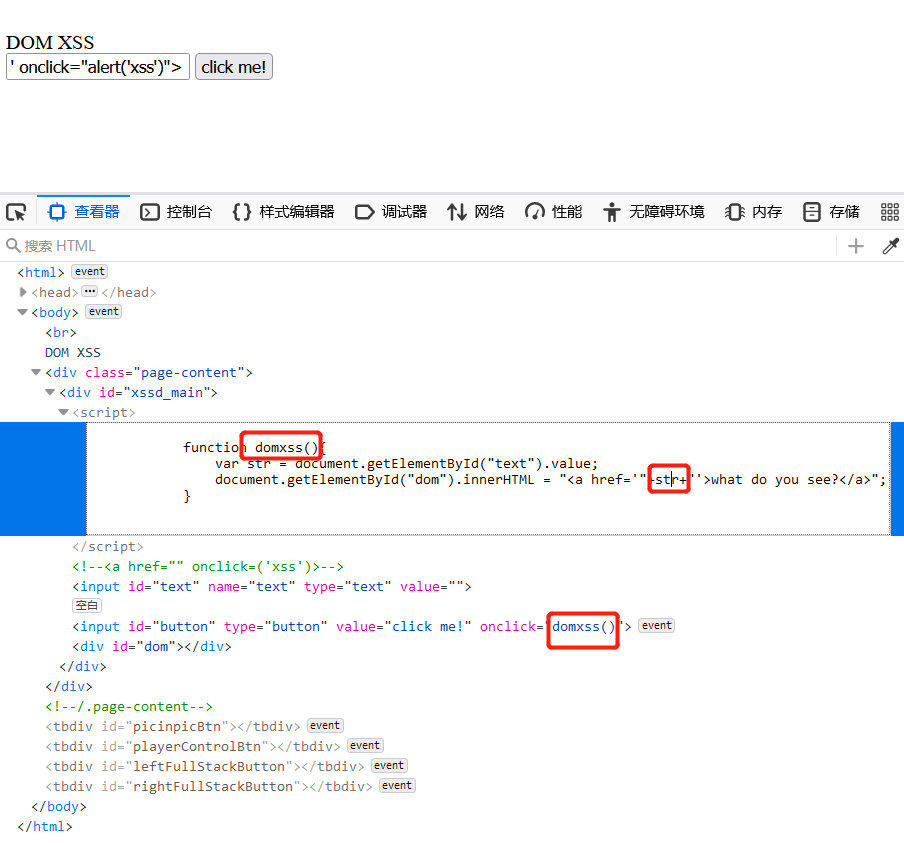
网页右键查看浏览器源代码,可以看到只要点击"click me !" 就会调用domxss()方法,而domxss()方法内的str值可以被用户控制

只需要考虑str值的闭合情况,输入:' onclick="alert('xss')"> 即可触发dom型xss弹窗

免责声明
本文仅用于技术讨论与学习,利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,本平台和发布者不为此承担任何责任。

