
渐进式 Web 应用程序 (PWAs) 网络钓鱼
使用渐进式 Web 应用程序和 UI 操纵进行网络钓鱼。
Progressive Web Apps (PWAs) Phishing
介绍
渐进式 Web 应用 (PWAs) 是使用 Web 技术(即 HTML、CSS、JavaScript)构建的应用,可以像本机应用一样安装和运行。PWAs 与操作系统的集成度更高(即它们有自己的应用图标,可以推送通知),因此可以提高网站的参与度。PWAs 的问题在于,我们可以操纵 UI 进行网络钓鱼,我们将在本博客中探讨这一点。

PWAs 要求
在展示使用 PWAs 的攻击场景之前,我们需要了解如何创建一个 PWA。您可以跳过此部分,因为我在本文末尾提供了一个可用于测试的工作模板,该模板位于我的 GitHub 上。从基本层面上讲,PWA 需要以下文件:
清单文件 – 清单是一个 JSON 文件,提供有关 Web 应用程序的元数据。它允许将应用程序安装在用户的主屏幕上。
{
"name": "Microsoft Login",
"short_name": "Microsoft",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#000000",
"icons": [
{
"src": "/images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/images/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}Service Worker – 浏览器在后台运行的脚本。用于启用离线功能、推送通知和后台同步。
self.addEventListener('install', (event) => {
event.waitUntil(
caches.open('v1').then((cache) => {
return cache.addAll([
'/',
'/index.html',
'/styles.css',
'/app.js',
'/images/icons/icon-192x192.png',
'/images/icons/icon-512x512.png'
]);
})
);
});
self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((response) => {
return response || fetch(event.request);
})
);
});HTML 文件——主 HTML 文件链接清单并注册服务工作者。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="manifest" href="/manifest.json">
<title>Example PWAs</title>
</head>
<body>
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js')
.then((registration) => {
console.log('Service Worker registered with scope:', registration.scope);
}).catch((error) => {
console.error('Service Worker registration failed:', error);
});
}
</script>
</body>
</html>样式和脚本 – 任何使 PWAs 正常运行的附加 CSS 和 JavaScript 文件。
攻击场景
现在我们了解了 PWAs 文件的创建方式,我们可以开始将其用于网络钓鱼。我们将执行以下攻击场景:
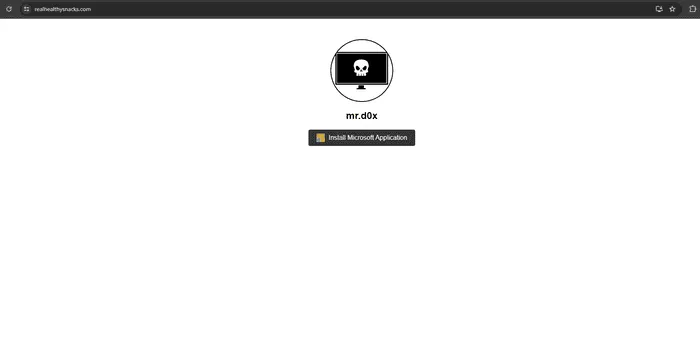
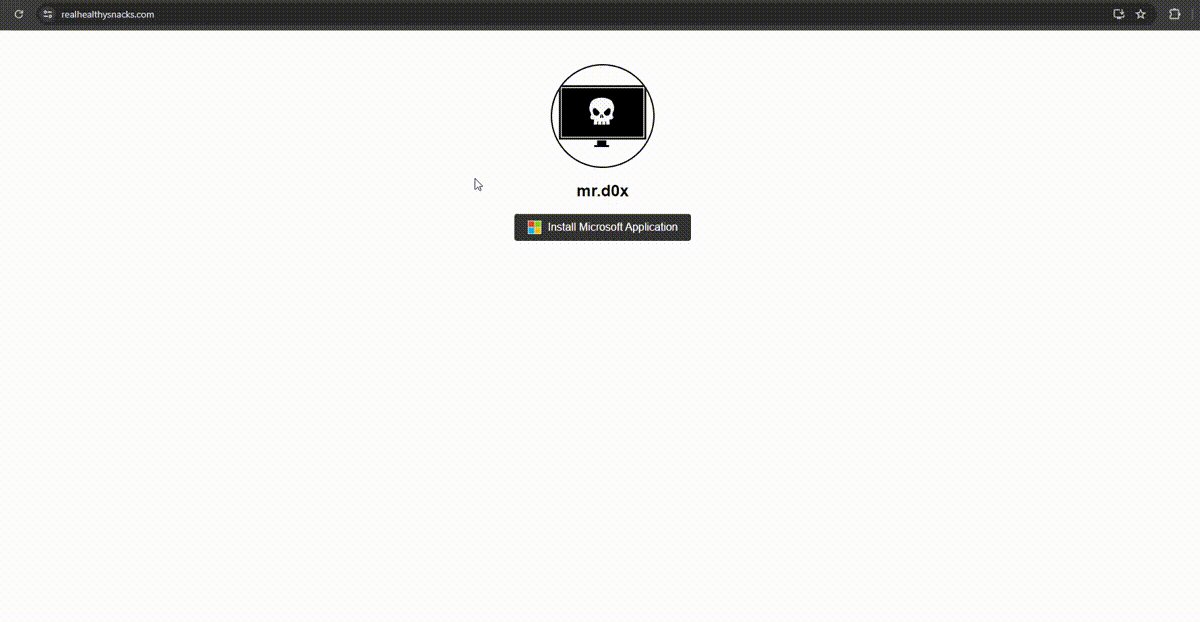
受害者访问攻击者控制的网站。
受害者点击“安装 Microsoft 应用程序”按钮。
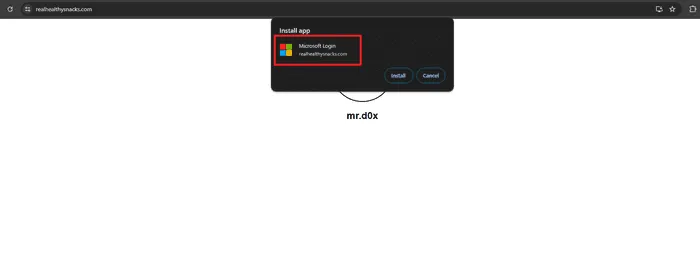
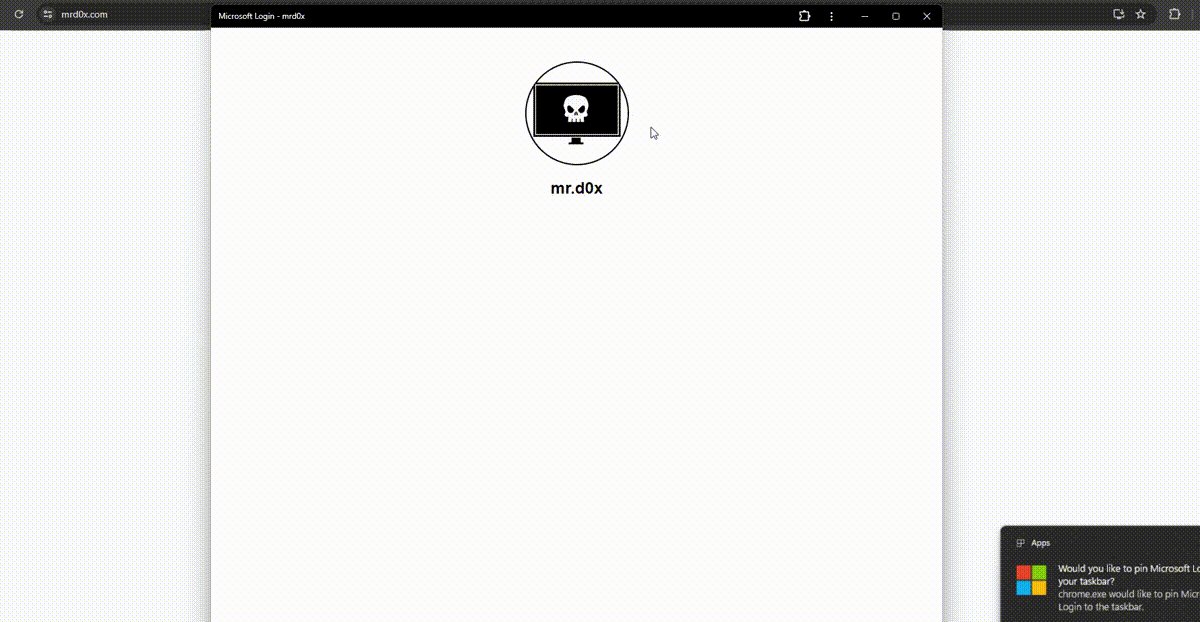
浏览器弹出窗口要求用户安装该应用程序。我们可以将应用程序命名为任何名称,例如“Microsoft Login”或“login.microsoftonline.com”。请记住,我们的真实域名将以较小的字体显示在下方。
受害者安装应用程序。
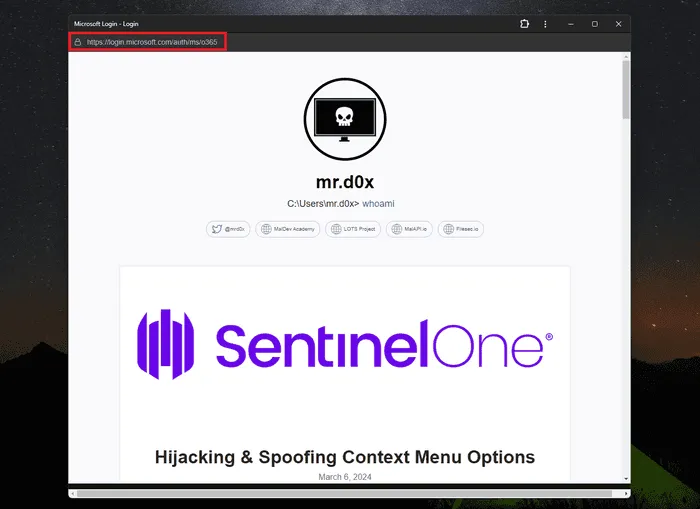
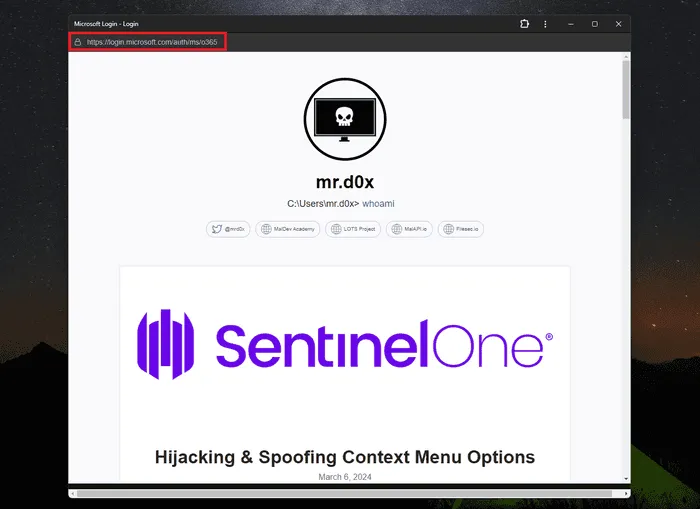
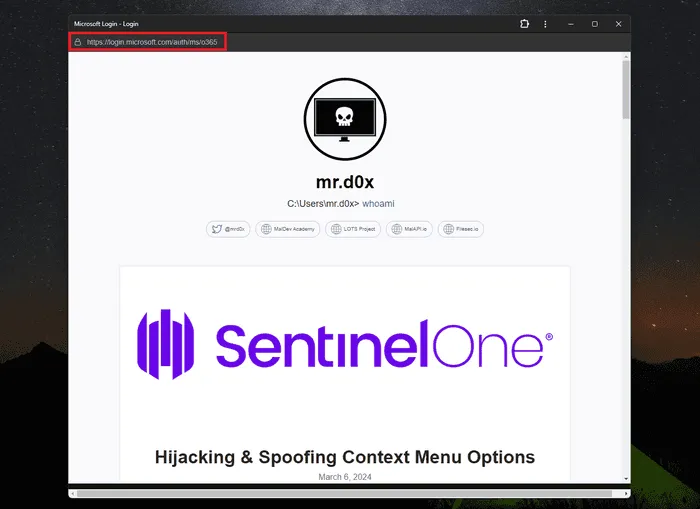
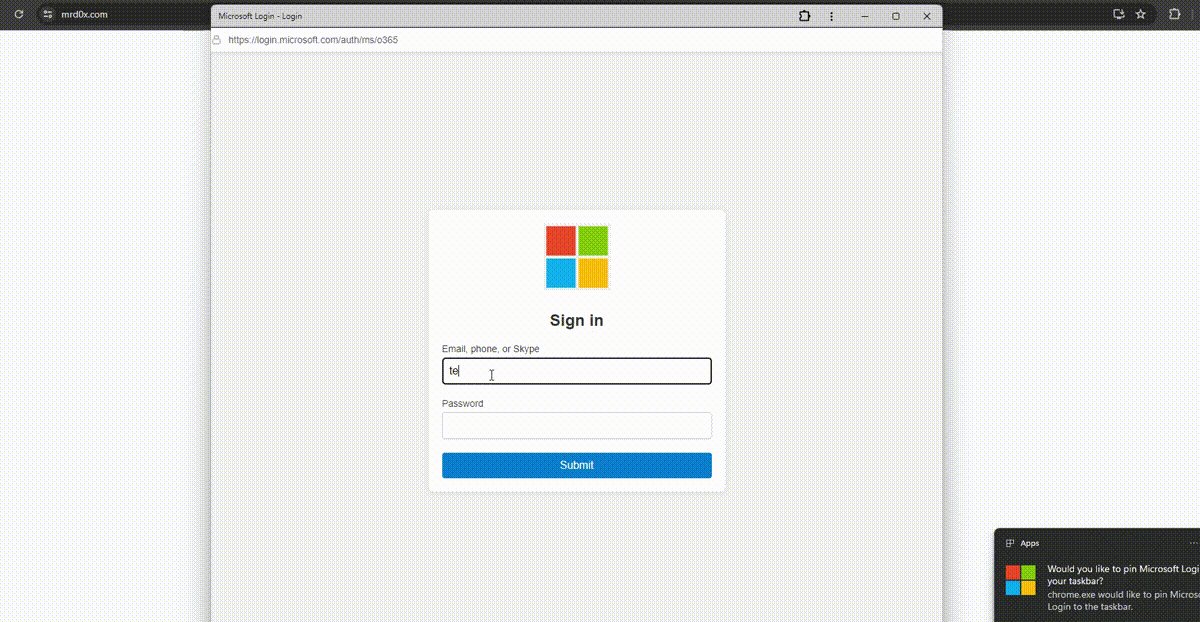
安装成功后,将 PWAs 窗口重定向到钓鱼页面,页面顶部附带一个虚假的 URL 栏。
不用说,这种情况也适用于微软以外的任何其他公司。
步骤 1 – 设置登陆页面
我们首先使用“安装 Microsoft 应用程序”按钮创建我们的登录页面。

第 2 步 – 安装应用程序
单击“安装 Microsoft 应用程序”按钮会提示用户安装我们的 PWAs 应用程序。
该应用程序的名称是“Microsoft Login”。
微软的标志是我们应用程序的图标,它是通过清单文件设置的。

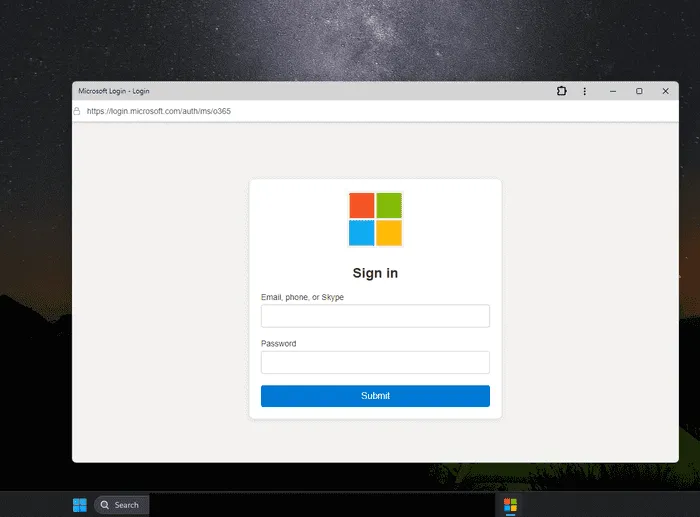
步骤 3 – 重定向
应用程序成功安装后,使用虚假的 URL 栏将用户重定向到钓鱼页面。

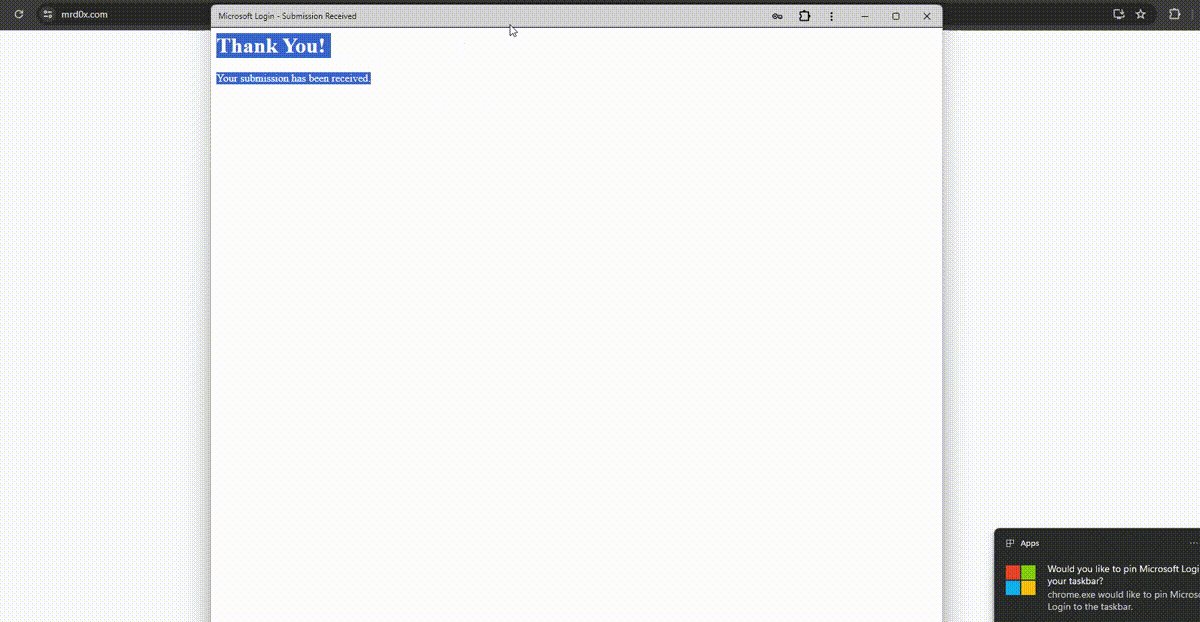
网络钓鱼演示
下面的演示执行了前面提到的步骤,但将用户重定向到捕获凭据的虚假 Microsoft 钓鱼页面。要获得更高质量的效果.

应用程序图标
请注意应用程序的图标是如何设置为 Microsoft 徽标的,使其更加逼真。

GitHub PoC
我已将演示 PoC 包含在我的 GitHub 上。您可以在此处找到文件。
结论
正如我们所见,PWA 为 UI 操纵开辟了道路,可以欺骗用户相信他们正在访问不同的网站。这种技术显然有一些缺点,例如需要目标用户安装应用程序。此外,PWA 窗口会在右上角短暂显示实际域名。但是,我认为人们检查 URL 栏的习惯会导致他们忽略该域名(这需要安全意识)。
也许还值得一提的是,在发布这篇博客之前,我确实发现有人在 2018 年提出了有关滥用 PWAs 进行网络钓鱼的安全担忧。

